English language learning school web application
SpeakOut Bahrain is an English language school that helps children overcome economic barriers by providing English lessons. The school needed a means of collecting payments online and users needed to trust the payment process. Exploring cultural implications played an important part in my design process.
Initial screen of payment processing user flow
How might we reduce barriers to learning English in Bahrain?
Knowing English is the key to economic security in Bahrain, but there are many barriers to children learning it. SpeakOut aims to conquer those barriers by providing online access to registration, tuition payment, and eventually classes.
My Role
Facilitator role during week one
UX/UI designer
Customer journey maps
Usability testing
Tuition payment processing
Duration
1 week research
1 week design
School project
Mobile sign in page and drop down menu
Understanding Bahraini culture
Stakeholder Interview Insights
There are many barriers to children attending classes, including lack of transportation, parental time and money
Families discover SpeakOut through Instagram
Most Bahrainis use BenefitPay for debit card transactions
Most families and teens use mobile devices and do not have laptops or personal computers
Highlighting native English speakers is important to her company
A prototypical Bahraini father and daughter
Based on the stakeholder interview, we determined that users of the website could be parents and older tween and teen children.
The timeframe, distance, and language differences could potentially impact our ability to design with the user in mind. Proto-Personas and customer journey maps were integral to maintaining empathy, cultural sensitivity and direction during the design process. I collaborated with another team member to develop a father and daughter customer journey maps.
The father, Naveed, customer journey map
Cultural implications of color
Discovered cultural implications
Hijabs on women and young girls
Personal connection in business interactions
Business relationships take time to build
Communication is more formal and hierarchical
Right to left motion and reading of Arabic
There were cultural implications to color choice
A lesson in content and information architecture
I strongly suggested that we conduct a card sort on the information architecture developed to ensure our users could find information when they came to the website.
Despite the initial IA success with minor variations, we had to reconsider the information architecture not once, but three more times. We had hoped to group more content on certain pages, but when we got to the mobile wireframes we quickly realized that the amount of content per page led to a lot of scrolling.
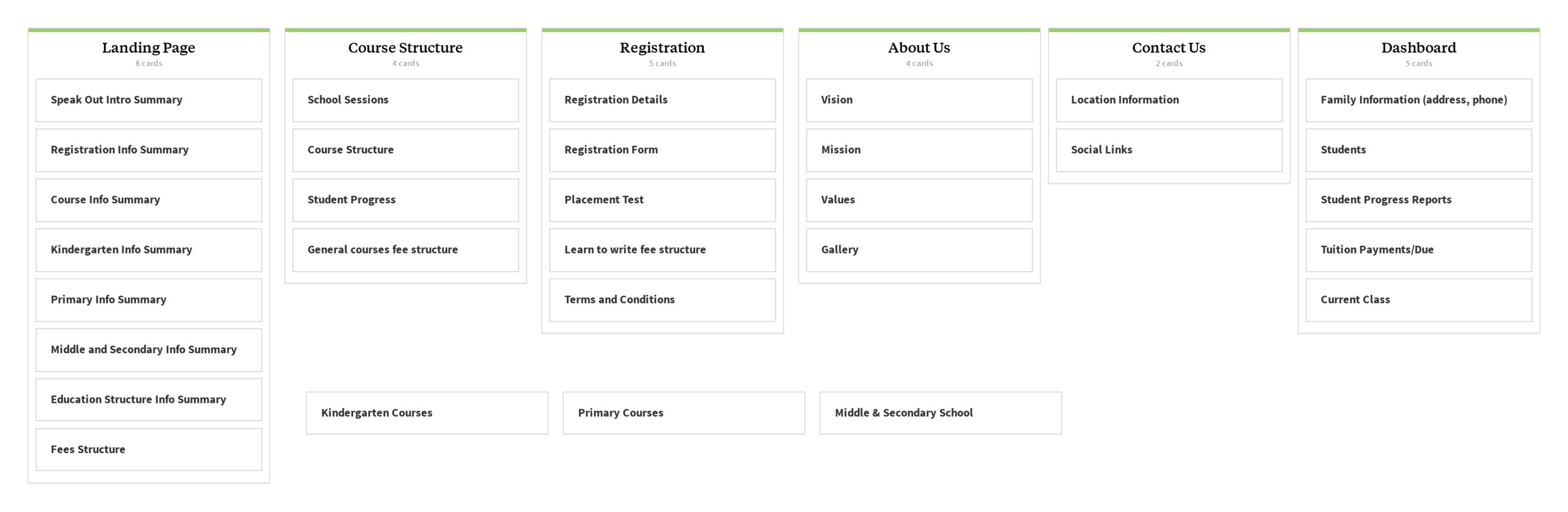
With that in mind, we reorganized the information and broke down the content into easier to access categories. Using the fourth iteration of the information architecture, we developed a site map and user flows through the MVP of tuition processing and registration.
Fourth Iteration of the IA developed by the design team after developing Course Structure wireframes that were text-heavy for mobile.
Exploring possibilities through sketching
Ideation sketches of Landing Page
Landing Page
I completed a couple rounds of Crazy 8s, trying to encapsulate the content above the fold for mobile as most users only have mobile devices and this redesign would be responsive.
In order to build consensus, we gathered all our sketches together and dot-voted. We were nearly unanimous on the landing page that best fit stakeholder and user needs.
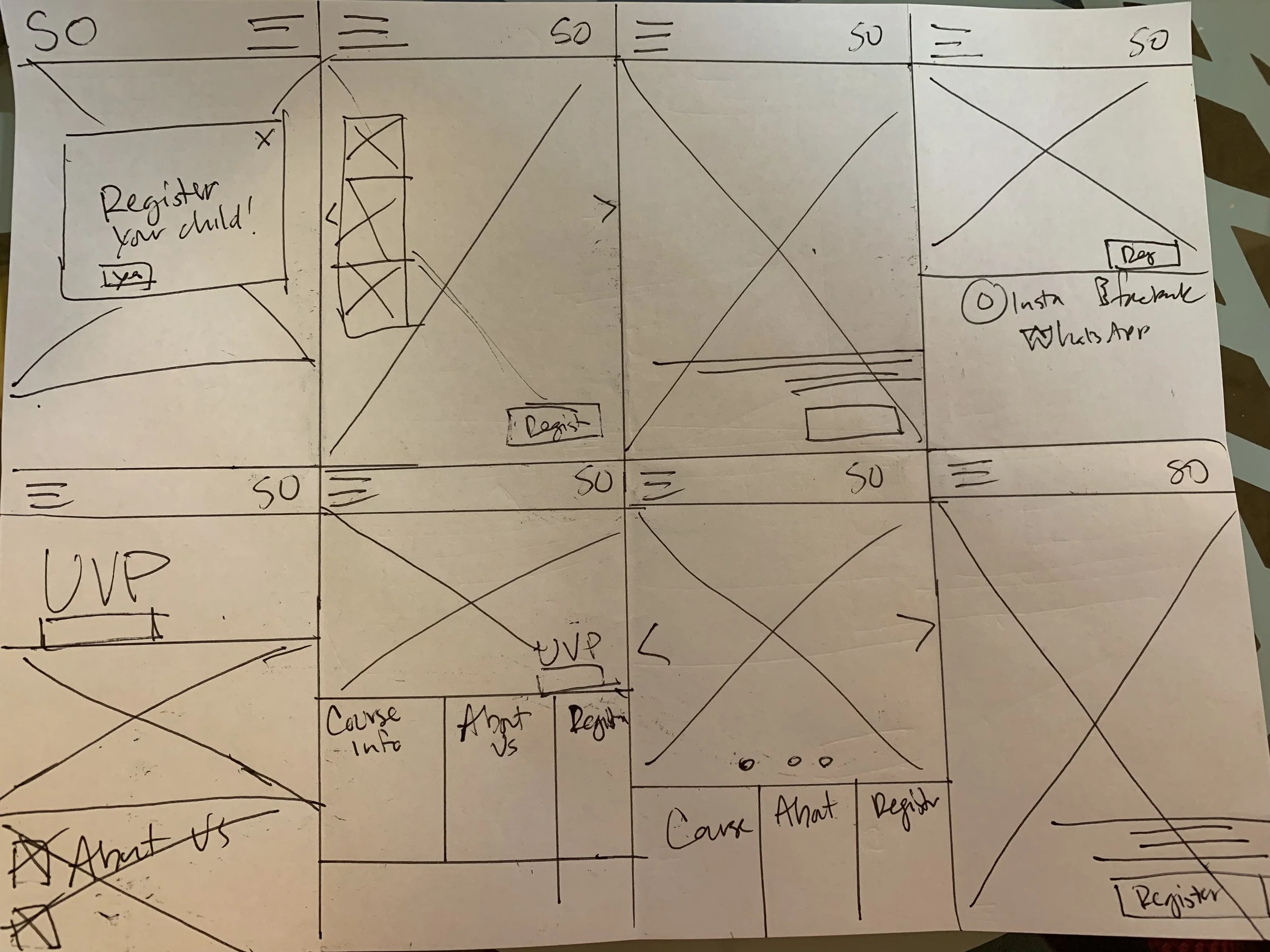
Sketches of Tuition Payment Process
More sketches and notes about the payment process
Before I progressed into wireframes, I quickly drew a few sketches and wrote some notes on the research I discovered about BenefitPay. I assumed most users would worry about the security of websites asking for credit card information, so I wanted to ensure that I presented them with a process that was expected and used the debit card transaction company in which they were familiar. I wanted the users to understand exactly what they were paying for, as well as have confirmation and a Thank You page for the payment. It was important to me that the user flow was intuitive and built trust, much like the porto-persona and customer journey maps portrayed Bahrainis.
Wireframes to test our ideas
In order to solidify our designs from our sketches and conduct initial usability testing, we moved into wireframes. I included without any redesign the BenefitPay Company gateway screen exactly as the parents would see it when paying online. I included a progress bar above so that users would know exactly where they were in the process and how many screens it would take to complete the transaction.
Mobile wireframes of tuition payment processing, including the BenefitPay portal
Reality check: does this work?
With all the wireframes complete and prototyped together, we used usertesting.com to have six people test our mobile design and five people test our desktop design.
Usability testing insights
Usability fixes
Adding a Learn More button to the landing page
Clarifying language that the registered child takes the exam
Ensuring the same number of children represented throughout registration process
Confusion about whether SpeakOut was an online school
Who takes the placement test? Child or adult?
Continuity within the design is important even in the wireframe phase
User remarked tuition payment was “No sweat!”
Users appreciated the progress bar
Perhaps the biggest problem with usability testing was the lack of Bahraini or Arabic families. With many cultural implications, I would have liked to complete testing with target users to ensure that we were meeting their expectations, building trust, and had an intuitive process.
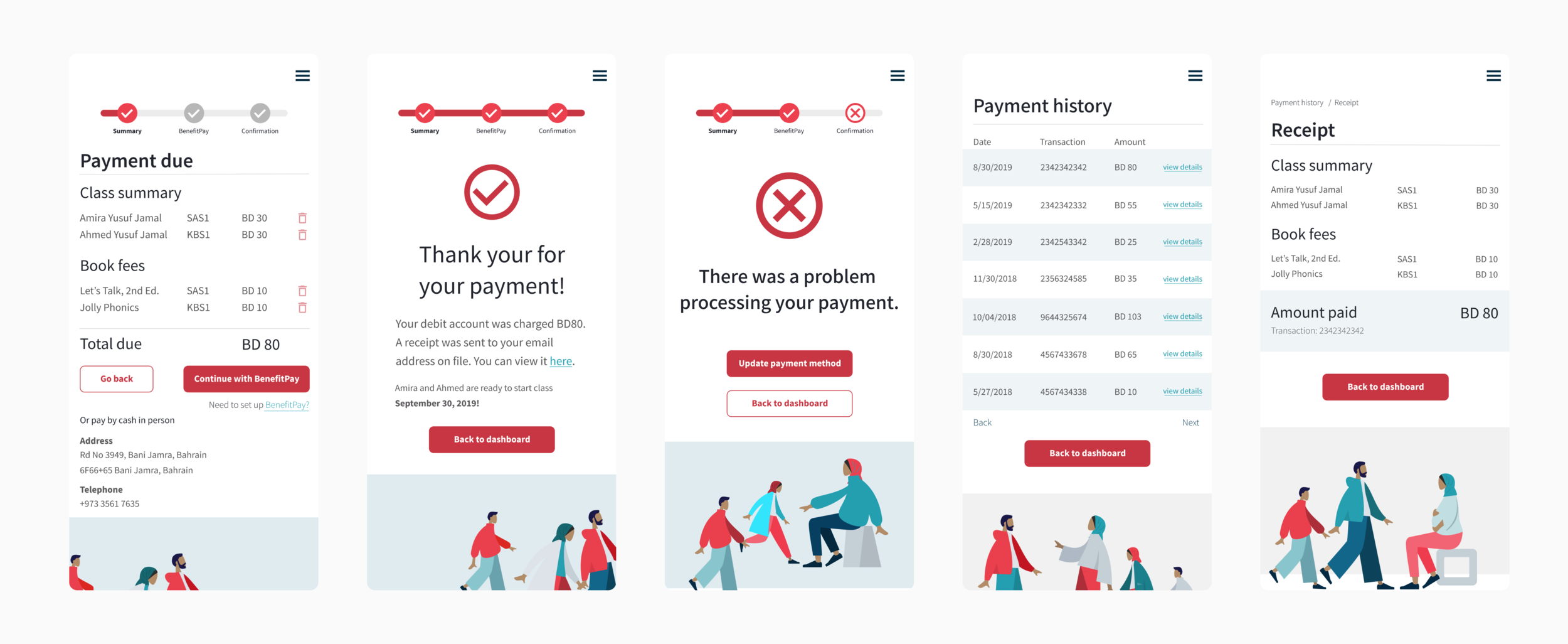
User flow from payment summary to receipt before final iterations
Visual accessibility: who can use this site?
Collaborating with another designer, I used Material Design as the inspiration for the design system. When I started designing buttons and text hierarchies, I checked the color contrast accessibility through WCAG and found that both the red and the blue in the logo did not meet AA standards. I used a slightly darker version of red that was accessible and within the color palette.
Further iterations of the screens, updating progress bar, simplifying UI, adding affordance to clickable links.
This was possible through collaboration
Working with 7 other designers on a project for two weeks was difficult, amazing, and fulfilling. It was wonderful to see how other people viewed the problem and wanted to address stakeholder and user needs.
I was able to provide a succinct and user-friendly Tuition Payment process. Another group pushed hard to have an amazing registration process, considering multi-child families. We pushed ourselves to include online test taking and completely redesigned the website from landing page to content pages. Two team members also completely designed a dashboard in which families can track student progress.
I was focused on ensuring that our website was visually accessible to all people. I was also motivated to ensure our landing page was the best it could be given the time and image constraints we faced.
Tuition payment receipt
What about the Arabic version?
After shipping the English version of the design, I decided to spend some time making the Arabic version. I thought about the Right-to-Left (RTL) aspect of the language and motion. I also used Google to translate the English text into Arabic, so there may be mistakes. One of the best aspects of the typography, Mada, chosen by the team is that it has an Arabic version that appeared readable and with different weights. When I was converting from English to Arabic, I had to create more vertical space between lines of text due to the dots under some letters. I also had to change space between columns to create a more pleasing visual flow. It was interesting for me to remember learning about F and Z eye patterns and how for Arabic websites those patterns are reversed. Finally, I had reached out to someone who speaks and reads Arabic to check in about the check mark orientation. She was quick to point out that the check mark should not be RTL, but the progress bar should be.
Arabic version of the tuition payment mobile screens, using RTL progress through the screens.
More iterations
After shipping the product, I decided to spend some time perfecting the design. I changed the blue text to a more neutral “black,” removed the red line that separated the header from the body and made links look more clickable to help users better interact with the app. I also iterated the progress bar, exploring different ways of informing the user of where they were in the process. Trying out different options allowed me to see which was informative without being visually overpowering to the user - the progress bar should be informative while not distracting from the user’s main task.
Next steps
Given more time, I would want to conduct more usability tests on a few aspects, including recruiting Arabic or Bahraini families, and iterate. However, I feel that the results of our usability tests and changes implemented will allow all users to pay for tuition, register their children, view progress, and learn as much as they’d like about the school before registering.
As a team of 8 designers, we worked hard to ensure that people like Naveed and Amira would have a great experience with the website, build trust, and spread the word about SpeakOut to their friends and family.
Payment history list